The payments form that WooPayments generates and places on the checkout page is actually hosted on a separate PCI-compliant server. As such, applying styles to the payments form using custom CSS will not work as expected.
To alter the styling of the payment fields, you will need to add some custom PHP code using a plugin like Code Snippets. This allows you to customize the payments form in both the shortcode checkout and the checkout block.
NOTE: We are unable to provide support for customizations under our Support Policy. If you need to customize a snippet beyond what is shown on this page, we suggest Codeable or a Certified WooExpert.
Clearing transients
↑ Back to topBefore we explain how to customize the payment form fields, it’s important to know how WooPayments styles are saved. Otherwise you might make some changes using custom code, but then not seeing those take effect on the checkout page.
WooPayments uses transients to cache the payment form styles for 24 hours. For that reason, after you make any changes to the styling in your custom code, you’ll need to clear these transients in order to see the changes on the frontend.
You can clear the transients by executing the following PHP:
delete_transient( 'upe_process_redirect_order_id_mismatched' );
delete_transient( 'wcpay_upe_appearance' );
delete_transient( 'wcpay_upe_add_payment_method_appearance' );
delete_transient( 'wcpay_wc_blocks_upe_appearance' );
delete_transient( 'wcpay_upe_bnpl_product_page_appearance' );
delete_transient( 'wcpay_upe_bnpl_classic_cart_appearance' );
delete_transient( 'wcpay_upe_bnpl_cart_block_appearance' );
delete_transient( 'wcpay_upe_appearance_theme' );
delete_transient( 'wcpay_upe_add_payment_method_appearance_theme' );
delete_transient( 'wcpay_wc_blocks_upe_appearance_theme' );
delete_transient( 'wcpay_upe_bnpl_product_page_appearance_theme' );
delete_transient( 'wcpay_upe_bnpl_classic_cart_appearance_theme' );
delete_transient( 'wcpay_upe_bnpl_cart_block_appearance_theme' );The easiest way to do this is also to use the Code Snippets plugin like so:

This will actually result in you having two snippets in the Code Snippets plugin:
- An “Only run on site front-end” snippet with your styling customizations.
- An “Only run once” snippet for clearing the appearance transients.
As mentioned above, after each time you change the custom styles snippet, you’ll also need to run the snippet that clears the transients. (You could also wait 24 hours for the transients to expire on their own.)
The Elements Appearance API
↑ Back to topThe form fields shown by WooPayments are actually embedded from Stripe’s servers. You’ll need to use their Elements Appearance API to alter the styling of the fields. This API is implemented via the wcpay_elements_appearance filter.
There are three levels of customization available:
- Themes: Three basic, pre-built styles that may suit your website immediately.
- Variables: Allows you to control the appearance of many components at once.
- Rules: These provide complete control over every individual component.
Themes are the easiest to implement in a brief snippet, but they may not match the exact look and feel of your site. To do that, you will likely need to use rules, although doing so involves a higher degree of complexity.
Themes
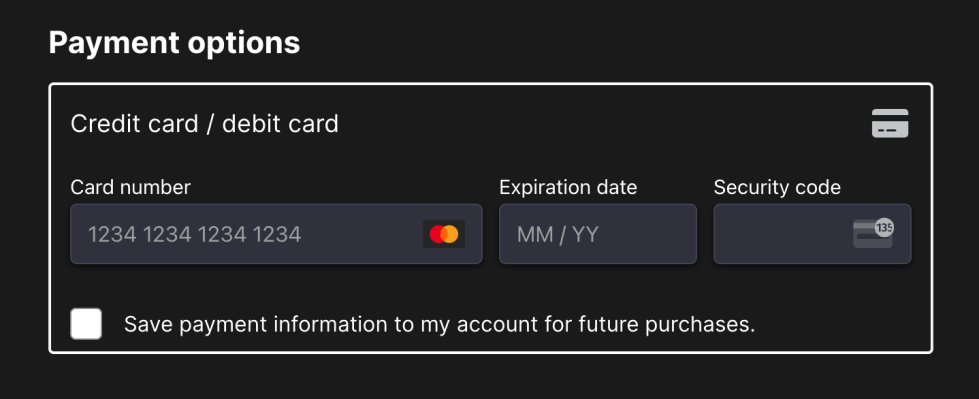
↑ Back to topStripe’s Elements Appearance API provides three pre-built themes as shown near the top of that page: stripe, night, and flat. These are good for quickly altering the appearance of the entire form.
For example, if your site has a darker background color, the night theme might work pretty well without further customization needed.
add_filter( 'wcpay_elements_appearance', function () {
return [ 'theme' => 'night' ];
} );Here’s what that would look like on a site with a black background:

Variables
↑ Back to topBecause the style auto-detection results are added as rules, we strongly suggest using rules to customize the form fields. Using variables may not work as intended, since the rules will always override the less-specific variables.
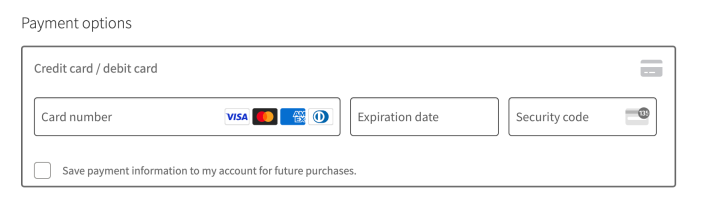
For example, if you were to apply the following snippet:
add_filter( 'wcpay_elements_appearance', function ( $appearance ) {
$appearance->variables->{'fontFamily'} = 'serif';
$appearance->variables->{'fontWeightNormal'} = 'bold';
return $appearance;
} );… the result may not apply to all the text in the form:

Again, this is because the auto-detected styling gets applied via rules, which are more specific than variables, so the rules “win.”
Rules
↑ Back to topThe rules method is very similar to CSS, in that you need to assign properties to certain selectors (form components, in this case) to achieve the desired outcome. This allows for very granular customization.
The form components that you can customize are the following:

Once you have determined which component you want to modify, you can use the following snippet as a template for your own code. Simply replace COMPONENT, PROPERTY, and VALUE with your desired modifications.
add_filter( 'wcpay_elements_appearance', function ( $appearance ) {
$appearance->rules->{'.COMPONENT'}->PROPERTY = VALUE;
return $appearance;
} );For example, this snippet changes the color and weight of the label fonts:
add_filter( 'wcpay_elements_appearance', function ( $appearance ) {
$appearance->rules->{'.Label'}->color = 'purple';
$appearance->rules->{'.Label'}->fontWeight = 'bold';
return $appearance;
} );The result is like so:

You can expand on that by using the states, pseudo-classes, and pseudo-elements shown in Stripe’s documentation. They also have a list of available properties.
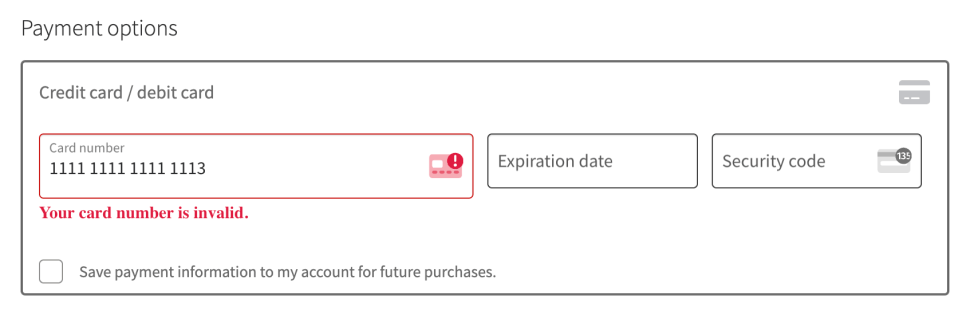
For example, to change the border of an invalid input, you could use this:
add_filter( 'wcpay_elements_appearance', function ( $appearance ) {
$appearance->rules->{'.Input--invalid'}->border = 'thick double';
return $appearance;
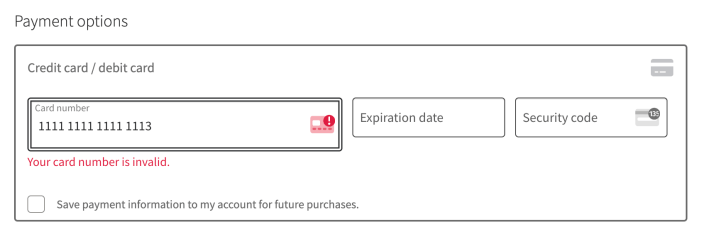
} );The result is as expected:

Other options
↑ Back to topThere are two additional options you can set that affect the behavior of the form fields: labels and disableAnimations.
labels: eitheraboveorfloatingdisableAnimations: eithertrueorfalse
Setting a value for labels lets you change the position of the label relative to the input box. For example:
add_filter( 'wcpay_elements_appearance', function ( $appearance ) {
$appearance->labels = 'above';
return $appearance;
} );… will put the field label above the field. floating will insert it into the field.
Setting disableAnimations to false does exactly what it sounds like: turns off instances of animated movement in the payment form.
Style auto-detection
↑ Back to topBy default, WooPayments tries to detect some of the styles applied to the checkout page by your current theme, and then uses those styles on the payment form. This helps the form align more closely with your site’s existing design.
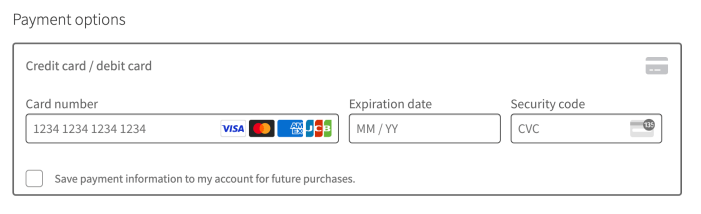
If you wish, you can prevent automatic style detection from happening by using the following snippet, which reverts the form to the default styles provided by Stripe.
add_filter( 'wcpay_elements_appearance', function () {
return new \stdClass();
} );However, we suggest that you not disable auto-styling, since it can make the payment form appear “broken”, or at least less readable. Here’s an example: